728x90

Parallax Scroll 효과
오늘의 목표
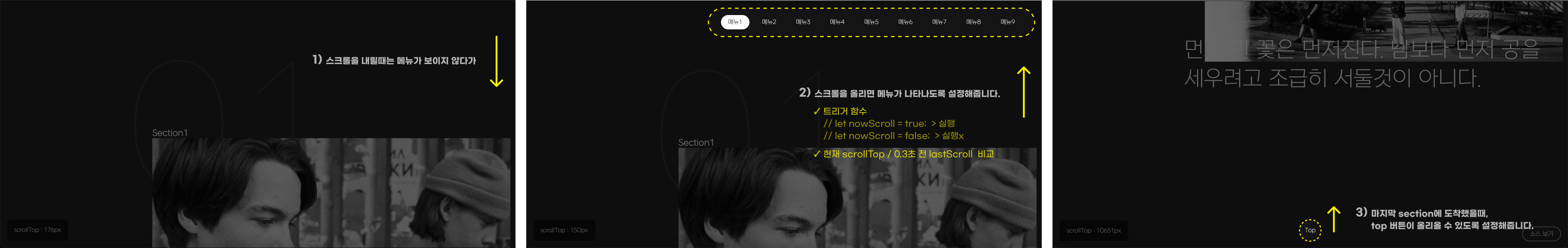
👉🏻 상단 메뉴가 스크롤을 내리면 사라지고 올릴때 나타나도록 설정하기
👉🏻 제일 마지막 section에 위치했을때 Top 버튼이 나타나 위로 올라가도록 설정하기
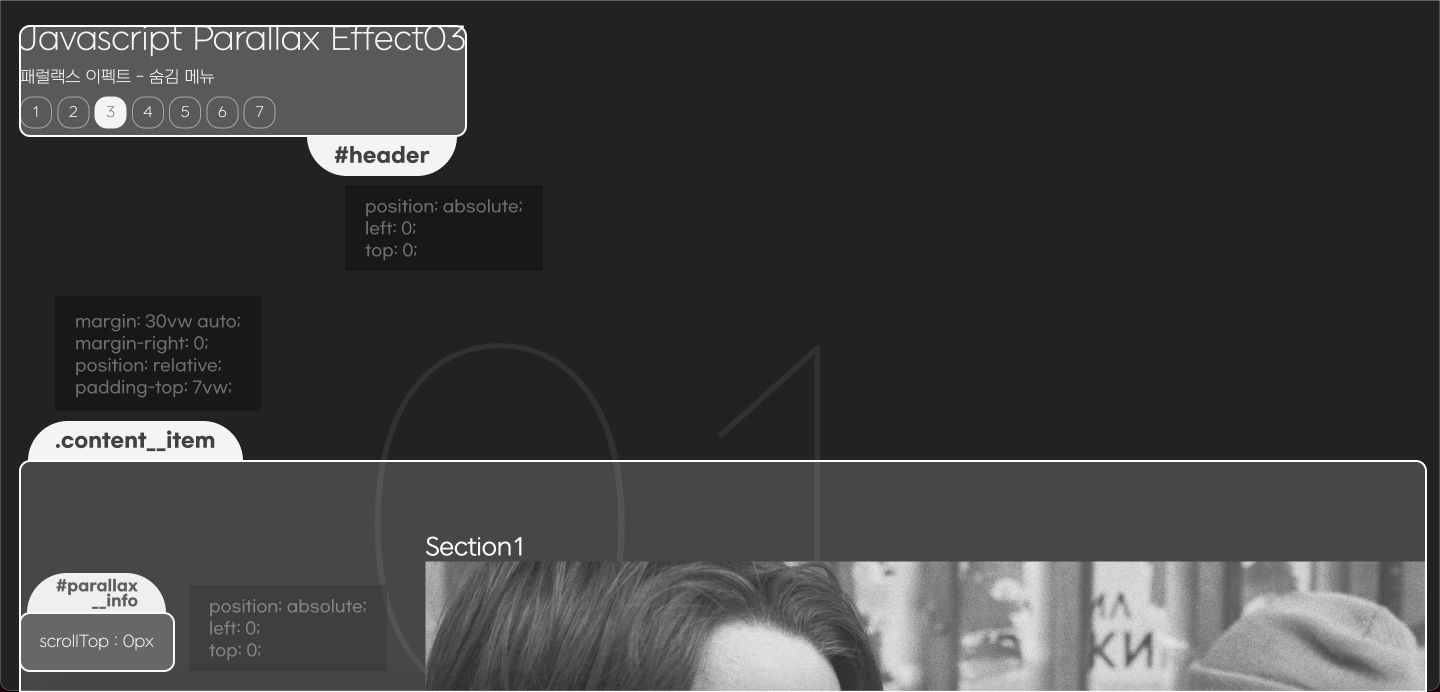
1. 사이트 구성 살펴보기

CSS 살펴보기
<style>
/* parallax__nav */
#parallax__nav {
position: fixed;
right: 20px;
top: -200px;
z-index: 2000;
background-color: rgba(0,0,0,0.4);
padding: 20px 30px;
border-radius: 50px;
transition: top .4s ease;
}
#parallax__nav.show {
top: 20px;
}
#parallax__nav li {
display: inline;
margin: 0 5px;
}
#parallax__nav li a {
display: inline-block;
height: 30px;
padding: 5px 20px;
text-align: center;
line-height: 30px;
}
#parallax__nav li.active a {
background: #fff;
color: #000;
border-radius: 20px;
box-sizing: content-box;
}
/* parallax__cont */
#parallax__cont {
max-width: 1600px;
width: 98%;
margin: 0 auto;
/* background-color: rgba(255,255,255,0.1); */
}
.content__item {
width: 1000px;
max-width: 70vw;
margin: 30vw auto;
/* background-color: rgba(255,255,255,0.3); */
text-align: left;
margin-right: 0;
position: relative;
padding-top: 7vw;
}
/* even(짝수), 2n, 2n+1, 2n*8 등 입력 가능 */
.content__item:nth-child(even){
margin-left: 0;
text-align: right;
}
.content__item__num {
font-size: 35vw;
font-family: 'Lato';
font-weight: 100;
position: absolute;
left: -5vw;
top: -16vw;
opacity: 0.07;
z-index: -2;
}
.content__item:nth-child(even) .content__item__num {
/* left값 초기화 후 right 값 설정 */
left: auto;
right: -5vw;
}
.content__item__title {
font-weight: 400;
text-transform: capitalize;
}
.content__item__imgWrap {
width: 100%;
padding-bottom: 56.25%;
background: #000;
position: relative;
overflow: hidden;
z-index: -1;
}
.content__item__img {
position: absolute;
width: 110%;
height: 110%;
background: url(../assets/img/effect_bg01-min.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
left: -5%;
top: -5%;
filter: saturate(0%);
transition: all 1s;
}
.content__item:nth-child(1) .content__item__img {
background-image: url(../assets/img/effect_bg01-min.jpg);
}
.content__item:nth-child(2) .content__item__img {
background-image: url(../assets/img/effect_bg02-min.jpg);
}
.content__item:nth-child(3) .content__item__img {
background-image: url(../assets/img/effect_bg03-min.jpg);
}
.content__item:nth-child(4) .content__item__img {
background-image: url(../assets/img/effect_bg04-min.jpg);
}
.content__item:nth-child(5) .content__item__img {
background-image: url(../assets/img/effect_bg05-min.jpg);
}
.content__item:nth-child(6) .content__item__img {
background-image: url(../assets/img/effect_bg06-min.jpg);
}
.content__item:nth-child(7) .content__item__img {
background-image: url(../assets/img/effect_bg07-min.jpg);
}
.content__item:nth-child(8) .content__item__img {
background-image: url(../assets/img/effect_bg08-min.jpg);
}
.content__item:nth-child(9) .content__item__img {
background-image: url(../assets/img/effect_bg09-min.jpg);
}
.content__item__desc {
font-size: 4vw;
line-height: 1.4;
margin-top: -5vw;
margin-left: -4vw;
word-break: keep-all;
}
.content__item:nth-child(even) .content__item__desc {
margin-left: auto;
margin-right: -4vw;
}
/* parallax__info */
#parallax__info {
position: fixed;
left: 20px;
bottom: 20px;
z-index: 2000px;
background: rgba(0,0,0,0.6);
color: #fff;
padding: 20px;
border-radius: 10px;
}
#parallax__info li, .scrollTop {
line-height: 1.4;
}
@media (max-width: 800px) {
#parallax__cont {
margin-top: 70vw;
}
#parallax__nav {
padding: 10px;
right: auto;
left: 10px;
top: 50%;
transform: translateY(-50%);
border-radius: 5px;
background-color: rgba(0,0,0,0.8);
}
#parallax__nav li {
display: block;
margin: 5px;
}
#parallax__nav li a {
font-size: 14px;
padding: 5px;
border-radius: 5px;
height: auto;
line-height: 1;
}
#parallax__nav li.active a {
border-radius: 5px;
}
#parallax__info {
left: 10px;
bottom: 10px;
}
}
#parallax__top {
position: fixed;
left: 50%;
bottom: -200px;
z-index: 10000;
transform: translateX(-50%);
width: 40px;
height: 40px;
background: rgba(0,0,0,0.4);
padding: 10px;
text-align: center;
line-height: 40px;
color: #fff;
border-radius: 50%;
cursor: pointer;
transition: all 0.3s;
}
#parallax__top.show {
bottom: 20px;
}
#parallax__top:hover {
background: #fff;
color: #000;
}
</style>
HTML 살펴보기
<body>
<header id="header">
<h1>Javascript Parallax Effect03</h1>
<p>패럴랙스 이펙트 - 숨김 메뉴</p>
<ul>
<li><a href="parallaxEffect01.html">1</a></li>
<li><a href="parallaxEffect02.html">2</a></li>
<li class="active"><a href="parallaxEffect03.html">3</a></li>
<li><a href="parallaxEffect04.html">4</a></li>
<li><a href="parallaxEffect05.html">5</a></li>
<li><a href="parallaxEffect06.html">6</a></li>
<li><a href="parallaxEffect07.html">7</a></li>
</ul>
</header>
<!-- //header -->
<nav id="parallax__nav">
<ul>
<li class="active"><a href="#section1">메뉴1</a></li>
<li><a href="#section2">메뉴2</a></li>
<li><a href="#section3">메뉴3</a></li>
<li><a href="#section4">메뉴4</a></li>
<li><a href="#section5">메뉴5</a></li>
<li><a href="#section6">메뉴6</a></li>
<li><a href="#section7">메뉴7</a></li>
<li><a href="#section8">메뉴8</a></li>
<li><a href="#section9">메뉴9</a></li>
</ul>
</nav>
<!-- //parallax__nav -->
<div id="parallax__top">
Top
</div>
<!-- parallax__top -->
<main id="parallax__cont">
<div id="contents">
<section id="section1" class="content__item">
<span class="content__item__num">01</span>
<h2 class="content__item__title">section1</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">우선 무엇이 되고자 하는가를 자신에게 말하라 그리고 해야 할일을 하라.</p>
</section>
<!-- //section1 -->
<section id="section2" class="content__item">
<span class="content__item__num">02</span>
<h2 class="content__item__title">section2</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">이미 끝나버린 일을 후회하기 보다는 하고 싶었던 일들을 하지 못한 것을 후회하라.</p>
</section>
<!-- //section2 -->
<section id="section3" class="content__item">
<span class="content__item__num">03</span>
<h2 class="content__item__title">section3</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">문제는 목적지에 얼마나 빨리 가느내가 아니라 그 목적지가 어디냐는 것이다.</p>
</section>
<!-- //section3 -->
<section id="section4" class="content__item">
<span class="content__item__num">04</span>
<h2 class="content__item__title">section4</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">도저히 손댈 수가 없는 곤란에 부딪혔다면 과감하게 그 속으로 뛰어들라.</p>
</section>
<!-- //section4 -->
<section id="section5" class="content__item">
<span class="content__item__num">05</span>
<h2 class="content__item__title">section5</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">당신이 할수 있다고 믿든 할수 없다고 믿든 믿는 대로 될것이다.</p>
</section>
<!-- //section5 -->
<section id="section6" class="content__item">
<span class="content__item__num">06</span>
<h2 class="content__item__title">section6</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">마음만을 가지고 있어서는 안된다. 반드시 실천하여야 한다.</p>
</section>
<!-- //section6 -->
<section id="section7" class="content__item">
<span class="content__item__num">07</span>
<h2 class="content__item__title">section7</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">꿈을 계속 간직하고 있으면 반드시 실현할 때가 온다.</p>
</section>
<!-- //section7 -->
<section id="section8" class="content__item">
<span class="content__item__num">08</span>
<h2 class="content__item__title">section8</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">오랫동안 꿈을 그리는 사람은 마침내 그 꿈을 닮아 간다.</p>
</section>
<!-- //section8 -->
<section id="section9" class="content__item">
<span class="content__item__num">09</span>
<h2 class="content__item__title">section9</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">먼저 핀 꽃은 먼저진다. 남보다 먼저 공을 세우려고 조급히 서둘것이 아니다.</p>
</section>
<!-- //section9 -->
</div>
</main>
<!-- //main -->
<aside id="parallax__info">
<div class="scroll">scrollTop : <span>0</span>px</div>
</aside>
<!-- //aside -->
</body>
2. script 살펴보기

<script>
// window.addEventListener("scroll", () => {
// let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
// // 01
// // if(scrollTop > 0){
// // document.querySelector("#parallax__nav").classList.add("show");
// // } else {
// // document.querySelector("#parallax__nav").classList.remove("show");
// // }
// // 02
// // // (문서 전체 높이 - 브라우저 높이)
// // if(scrollTop == (document.innerHeight - window.innerHeight)){
// // document.querySelector("#parallax__top").classList.add("show");
// // } else {
// // document.querySelector("#parallax__top").classList.remove("show");
// // }
// document.querySelector("#parallax__info span").innerText = Math.ceil(scrollTop);
// });
window.addEventListener("scroll", () => {
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
// 02
if(scrollTop >= (document.body.scrollHeight - window.innerHeight)){
document.querySelector("#parallax__top").classList.add("show");
} else {
document.querySelector("#parallax__top").classList.remove("show");
}
// top 값
document.querySelector("#parallax__info span").innerText = Math.ceil(scrollTop);
});
document.querySelector("#parallax__top").addEventListener("click", () => {
window.scrollTo({left: 0, top: 0, behavior: "smooth"});
});
// 03
// 트리거 함수
// let nowScroll = true; > 실행
// let nowScroll = false; > 실행x
let nowScroll = true;
let lastScroll = 0;
function scrollProgress(){
nowScroll = true;
// 무제한으로 하면 버벅거림, 방지하기 위해 텀을 준다
// 트리거 함수를 사용하기 위해 시간차를 준다
setInterval(() => {
// 스크롤 움직일때마다 실행될 수 있도록
if(nowScroll){
nowScroll = false;
hasScroll();
}
}, 300);
};
function hasScroll(){
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
// 현재 스크롤탑값과 0.3초전 스크롤값
if(scrollTop < lastScroll){
document.querySelector("#parallax__nav").classList.add("show");
} else {
document.querySelector("#parallax__nav").classList.remove("show");
}
lastScroll = scrollTop;
};
window.addEventListener("scroll", scrollProgress);
</script>
'EFFECT > PARALLAX' 카테고리의 다른 글
| EFFECT | PARALLAX | 리빌 효과 (0) | 2022.10.17 |
|---|---|
| EFFECT | PARALLAX | 텍스트 효과 (0) | 2022.10.17 |
| EFFECT | PARALLAX | 스크롤에 따라 이질감 나타내기 (8) | 2022.09.20 |
| EFFECT | PARALLAX | 스크롤에 따라 이미지 서서히 나타내기 (7) | 2022.09.19 |
| EFFECT | PARALLAX | 사이드 메뉴 적용하기 (2) | 2022.09.14 |







댓글