728x90

Parallax Scroll 효과
오늘의 목표
👉🏻 사이드 메뉴 설정하기
👉🏻 사이드 메뉴를 클릭했을 때 해당 section으로 이동하도록 설정하기
👉🏻 사이드 메뉴가 스크롤에 따라 반응하도록 설정하기
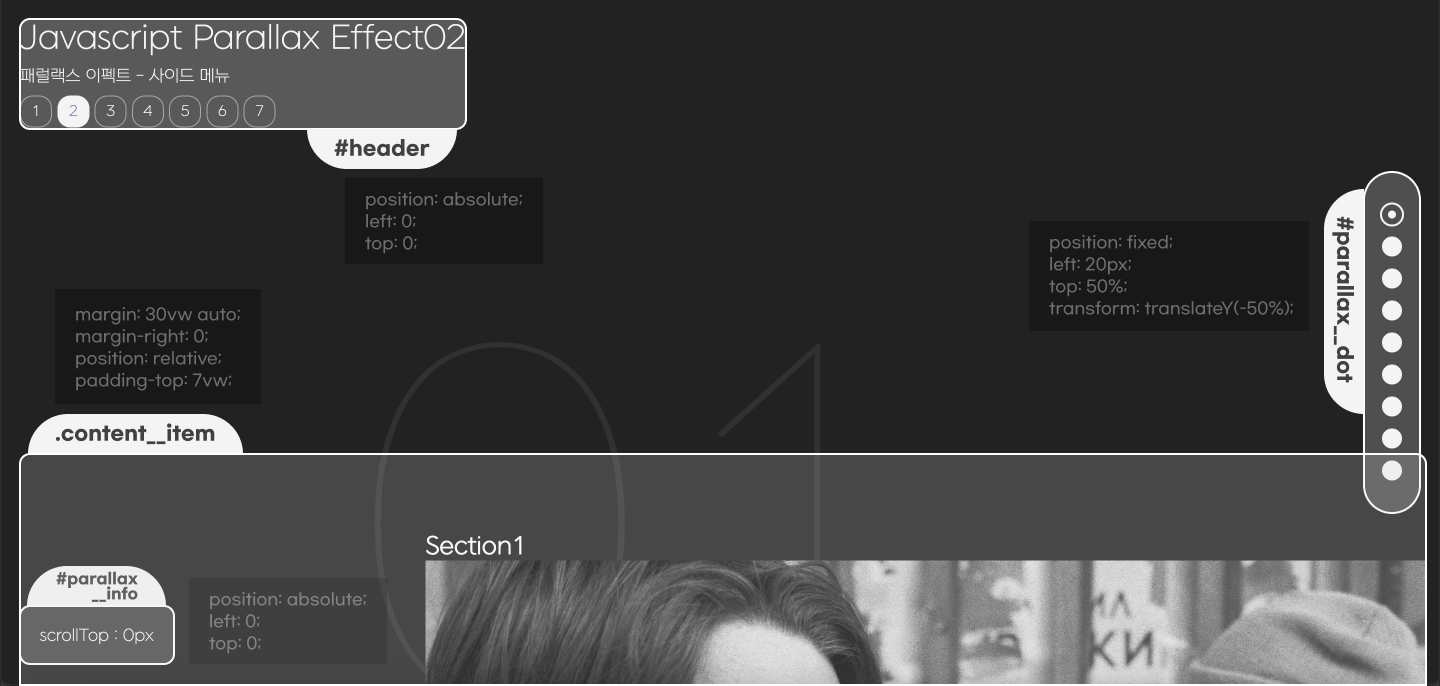
1. 사이트 구성 살펴보기

CSS 살펴보기
<style>
/* parallax__nav */
#parallax__nav {
position: fixed;
right: 20px;
top: 20px;
z-index: 2000;
background-color: rgba(0,0,0,0.4);
padding: 20px 30px;
border-radius: 50px;
}
#parallax__nav li {
display: inline;
margin: 0 5px;
}
#parallax__nav li a {
display: inline-block;
height: 30px;
padding: 5px 20px;
text-align: center;
line-height: 30px;
}
#parallax__nav li.active a {
background: #fff;
color: #000;
border-radius: 20px;
box-sizing: content-box;
}
/* parallax__cont */
#parallax__cont {
max-width: 1600px;
width: 98%;
margin: 0 auto;
/* background-color: rgba(255,255,255,0.1); */
}
.content__item {
width: 1000px;
max-width: 70vw;
margin: 30vw auto;
/* background-color: rgba(255,255,255,0.3); */
text-align: left;
margin-right: 0;
position: relative;
padding-top: 7vw;
}
/* even(짝수), 2n, 2n+1, 2n*8 등 입력 가능 */
.content__item:nth-child(even){
margin-left: 0;
text-align: right;
}
.content__item__num {
font-size: 35vw;
font-family: 'Lato';
font-weight: 100;
position: absolute;
left: -5vw;
top: -16vw;
opacity: 0.07;
z-index: -2;
}
.content__item:nth-child(even) .content__item__num {
/* left값 초기화 후 right 값 설정 */
left: auto;
right: -5vw;
}
.content__item__title {
font-weight: 400;
text-transform: capitalize;
}
.content__item__imgWrap {
width: 100%;
padding-bottom: 56.25%;
background: #000;
position: relative;
overflow: hidden;
z-index: -1;
}
.content__item__img {
position: absolute;
width: 110%;
height: 110%;
background: url(../assets/img/effect_bg01-min.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
left: -5%;
top: -5%;
filter: saturate(0%);
transition: all 1s;
}
.content__item:nth-child(1) .content__item__img {
background-image: url(../assets/img/effect_bg01-min.jpg);
}
.content__item:nth-child(2) .content__item__img {
background-image: url(../assets/img/effect_bg02-min.jpg);
}
.content__item:nth-child(3) .content__item__img {
background-image: url(../assets/img/effect_bg03-min.jpg);
}
.content__item:nth-child(4) .content__item__img {
background-image: url(../assets/img/effect_bg04-min.jpg);
}
.content__item:nth-child(5) .content__item__img {
background-image: url(../assets/img/effect_bg05-min.jpg);
}
.content__item:nth-child(6) .content__item__img {
background-image: url(../assets/img/effect_bg06-min.jpg);
}
.content__item:nth-child(7) .content__item__img {
background-image: url(../assets/img/effect_bg07-min.jpg);
}
.content__item:nth-child(8) .content__item__img {
background-image: url(../assets/img/effect_bg08-min.jpg);
}
.content__item:nth-child(9) .content__item__img {
background-image: url(../assets/img/effect_bg09-min.jpg);
}
.content__item__desc {
font-size: 4vw;
line-height: 1.4;
margin-top: -5vw;
margin-left: -4vw;
word-break: keep-all;
}
.content__item:nth-child(even) .content__item__desc {
margin-left: auto;
margin-right: -4vw;
}
/* parallax__info */
#parallax__info {
position: fixed;
left: 20px;
bottom: 20px;
z-index: 2000px;
background: rgba(0,0,0,0.6);
color: #fff;
padding: 20px;
border-radius: 10px;
}
#parallax__info li, .scrollTop {
line-height: 1.4;
}
@media (max-width: 800px) {
#parallax__cont {
margin-top: 70vw;
}
#parallax__nav {
padding: 10px;
right: auto;
left: 10px;
top: 50%;
transform: translateY(-50%);
border-radius: 5px;
background-color: rgba(0,0,0,0.8);
}
#parallax__nav li {
display: block;
margin: 5px;
}
#parallax__nav li a {
font-size: 14px;
padding: 5px;
border-radius: 5px;
height: auto;
line-height: 1;
}
#parallax__nav li.active a {
border-radius: 5px;
}
#parallax__info {
left: 10px;
bottom: 10px;
}
}
#parallax__dot {
position: fixed;
right: 20px;
top: 50%;
transform: translateY(-50%);
z-index: 10000;
background: rgba(0,0,0,0.4);
padding: 20px 10px;
border-radius: 30px;
}
#parallax__dot li {
position: relative;
width: 20px;
height: 20px;
border-radius: 50%;
margin: 12px 8px;
box-shadow: 0 0 0 2px rgba(255,255,255,0);
transition: box-shadow .2s ease;
}
#parallax__dot li a {
background: #fff;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
transition: transform .2s ease;
}
#parallax__dot li.active {
box-shadow: 0 0 0 2px rgba(255,255,255,1);
}
#parallax__dot li.active a {
scale: 0.4;
}
#parallax__dot li span {
display: none;
}
</style>
HTML 살펴보기
<body>
<header id="header">
<h1>Javascript Parallax Effect02</h1>
<p>패럴랙스 이펙트 - 사이드 메뉴</p>
<ul>
<li><a href="parallaxEffect01.html">1</a></li>
<li class="active"><a href="parallaxEffect02.html">2</a></li>
<li><a href="parallaxEffect03.html">3</a></li>
<li><a href="parallaxEffect04.html">4</a></li>
<li><a href="parallaxEffect05.html">5</a></li>
<li><a href="parallaxEffect06.html">6</a></li>
<li><a href="parallaxEffect07.html">7</a></li>
</ul>
</header>
<!-- //header -->
<nav id="parallax__dot">
<ul>
<li class="active"><a href="#section1"><span>메뉴1</span></a></li>
<li><a href="#section2"><span>메뉴2</span></a></li>
<li><a href="#section3"><span>메뉴3</span></a></li>
<li><a href="#section4"><span>메뉴4</span></a></li>
<li><a href="#section5"><span>메뉴5</span></a></li>
<li><a href="#section6"><span>메뉴6</span></a></li>
<li><a href="#section7"><span>메뉴7</span></a></li>
<li><a href="#section8"><span>메뉴8</span></a></li>
<li><a href="#section9"><span>메뉴9</span></a></li>
</ul>
</nav>
<!-- //parallax__nav -->
<main id="parallax__cont">
<div id="contents">
<section id="section1" class="content__item">
<span class="content__item__num">01</span>
<h2 class="content__item__title">section1</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">우선 무엇이 되고자 하는가를 자신에게 말하라 그리고 해야 할일을 하라.</p>
</section>
<!-- //section1 -->
<section id="section2" class="content__item">
<span class="content__item__num">02</span>
<h2 class="content__item__title">section2</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">이미 끝나버린 일을 후회하기 보다는 하고 싶었던 일들을 하지 못한 것을 후회하라.</p>
</section>
<!-- //section2 -->
<section id="section3" class="content__item">
<span class="content__item__num">03</span>
<h2 class="content__item__title">section3</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">문제는 목적지에 얼마나 빨리 가느내가 아니라 그 목적지가 어디냐는 것이다.</p>
</section>
<!-- //section3 -->
<section id="section4" class="content__item">
<span class="content__item__num">04</span>
<h2 class="content__item__title">section4</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">도저히 손댈 수가 없는 곤란에 부딪혔다면 과감하게 그 속으로 뛰어들라.</p>
</section>
<!-- //section4 -->
<section id="section5" class="content__item">
<span class="content__item__num">05</span>
<h2 class="content__item__title">section5</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">당신이 할수 있다고 믿든 할수 없다고 믿든 믿는 대로 될것이다.</p>
</section>
<!-- //section5 -->
<section id="section6" class="content__item">
<span class="content__item__num">06</span>
<h2 class="content__item__title">section6</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">마음만을 가지고 있어서는 안된다. 반드시 실천하여야 한다.</p>
</section>
<!-- //section6 -->
<section id="section7" class="content__item">
<span class="content__item__num">07</span>
<h2 class="content__item__title">section7</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">꿈을 계속 간직하고 있으면 반드시 실현할 때가 온다.</p>
</section>
<!-- //section7 -->
<section id="section8" class="content__item">
<span class="content__item__num">08</span>
<h2 class="content__item__title">section8</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">오랫동안 꿈을 그리는 사람은 마침내 그 꿈을 닮아 간다.</p>
</section>
<!-- //section8 -->
<section id="section9" class="content__item">
<span class="content__item__num">09</span>
<h2 class="content__item__title">section9</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">먼저 핀 꽃은 먼저진다. 남보다 먼저 공을 세우려고 조급히 서둘것이 아니다.</p>
</section>
<!-- //section9 -->
</div>
</main>
<!-- //main -->
<aside id="parallax__info">
<div class="scroll">scrollTop : <span>0</span>px</div>
</aside>
<!-- //aside -->
</body>
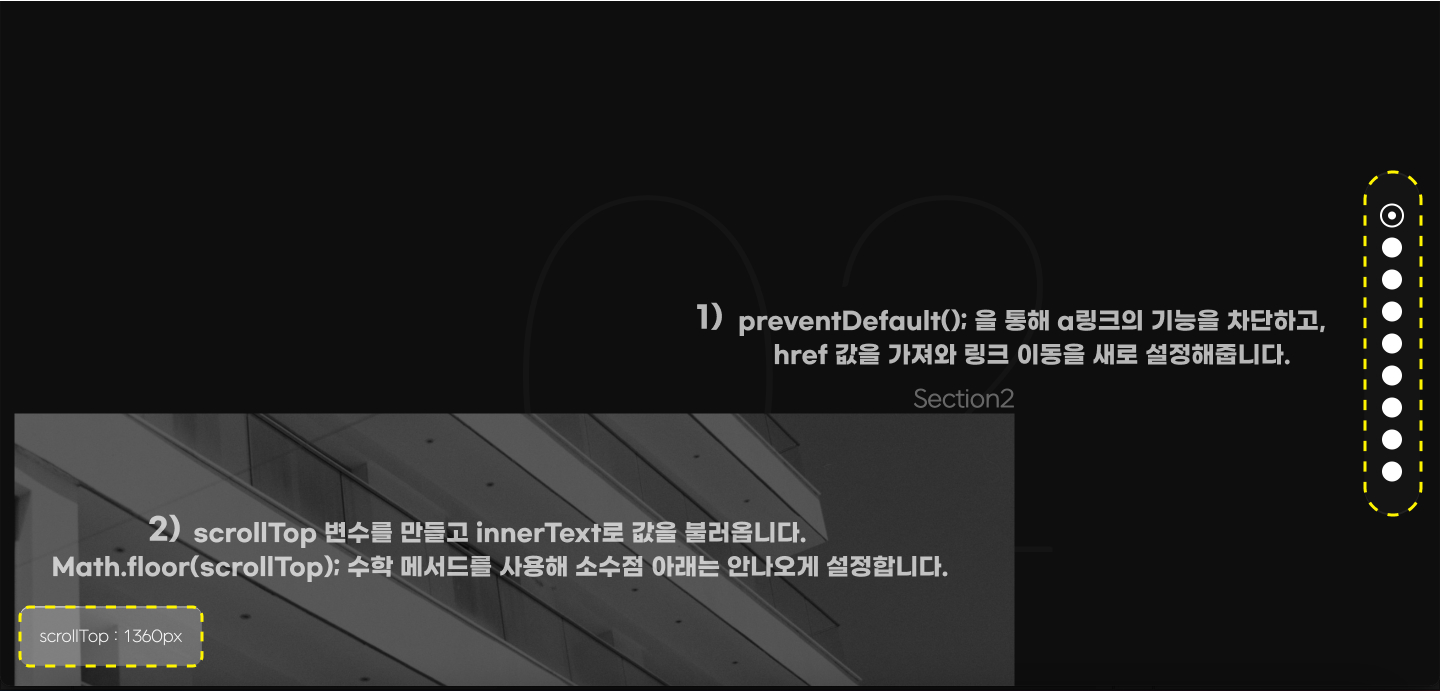
2. script 살펴보기


<script>
// el은 a 태그
document.querySelectorAll("#parallax__dot a").forEach(el => {
el.addEventListener("click", e => {
// a 링크의 기능 차단
e.preventDefault();
document.querySelector(el.getAttribute("href")).scrollIntoView({behavior: "smooth"});
});
});
window.addEventListener("scroll", () => {
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
//소수점 아래 안나오게 설정
document.querySelector("#parallax__info span").innerText = Math.floor(scrollTop);
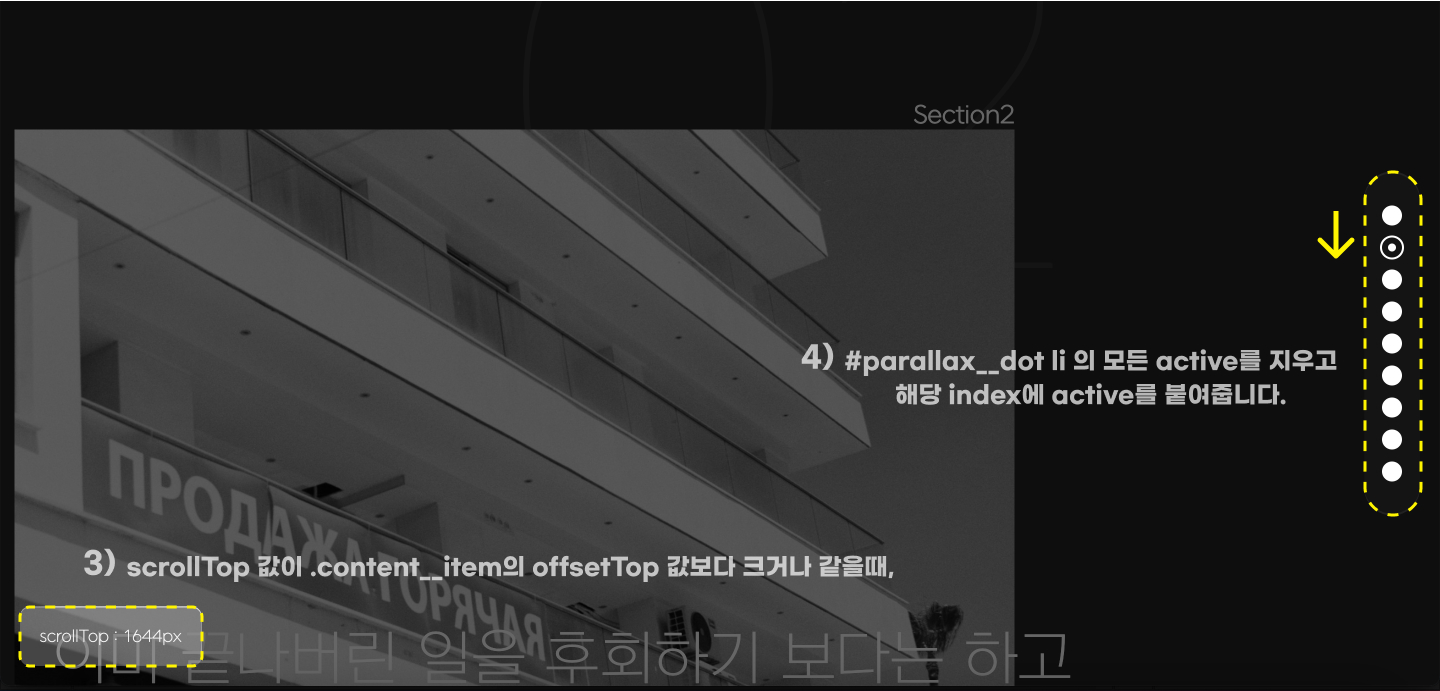
document.querySelectorAll(".content__item").forEach((e, i) => {
if(scrollTop >= e.offsetTop - 10 ){
document.querySelectorAll("#parallax__dot li").forEach(li => {
li.classList.remove("active")
});
document.querySelector("#parallax__dot li:nth-child("+(i+1)+")").classList.add("active");
}
})
});
</script>
+ scroll / scrollTo / scrollBy
// (x좌표 0, y좌표 1000), 어딜 눌러도 2000만 내려가고 멈춤
window.scroll(0, 1000);
window.scroll({left: 0, top: 2000});
window.scroll({left: 0, top: 2000, behavior: "smooth"});
window.scrollTo(0, 1000);
window.scrollTo({left: 0, top: 1000});
window.scrollTo({left: 0, top: 1000, behavior: "smooth"});
// 상대기준, 클릭할때마다 1000씩 내려감
window.scrollBy(0, 1000);
window.scrollBy({left: 0, top: 1000});
window.scrollBy({left: 0, top: 1000, behavior: "smooth"});
'EFFECT > PARALLAX' 카테고리의 다른 글
| EFFECT | PARALLAX | 리빌 효과 (0) | 2022.10.17 |
|---|---|
| EFFECT | PARALLAX | 텍스트 효과 (0) | 2022.10.17 |
| EFFECT | PARALLAX | 스크롤에 따라 이질감 나타내기 (8) | 2022.09.20 |
| EFFECT | PARALLAX | 스크롤에 따라 이미지 서서히 나타내기 (7) | 2022.09.19 |
| EFFECT | PARALLAX | 숨김 메뉴 + Top 기능 적용하기 (2) | 2022.09.14 |







댓글