728x90

⚙️ STEP | VSCode | SCSS 설치 및 실행방법
VSCode에서 SCSS를 설치하는 방법부터 실행하는 방법까지 알아봅시다.
* SCSS
CSS Preprocessor(전처리 프로그램) 중 하나로 CSS와 유사하지만 좀 더 다양한 기능으로 편리하게 사용할 수 있게 해주는 프로그램입니다.
당연히 CSS가 아닌 전처리 프로그램이기에 웹에서 직접 작동하지는 않으며, 작동할 수 있도록 CSS로 컴파일 후 작동할 수 있게 됩니다.
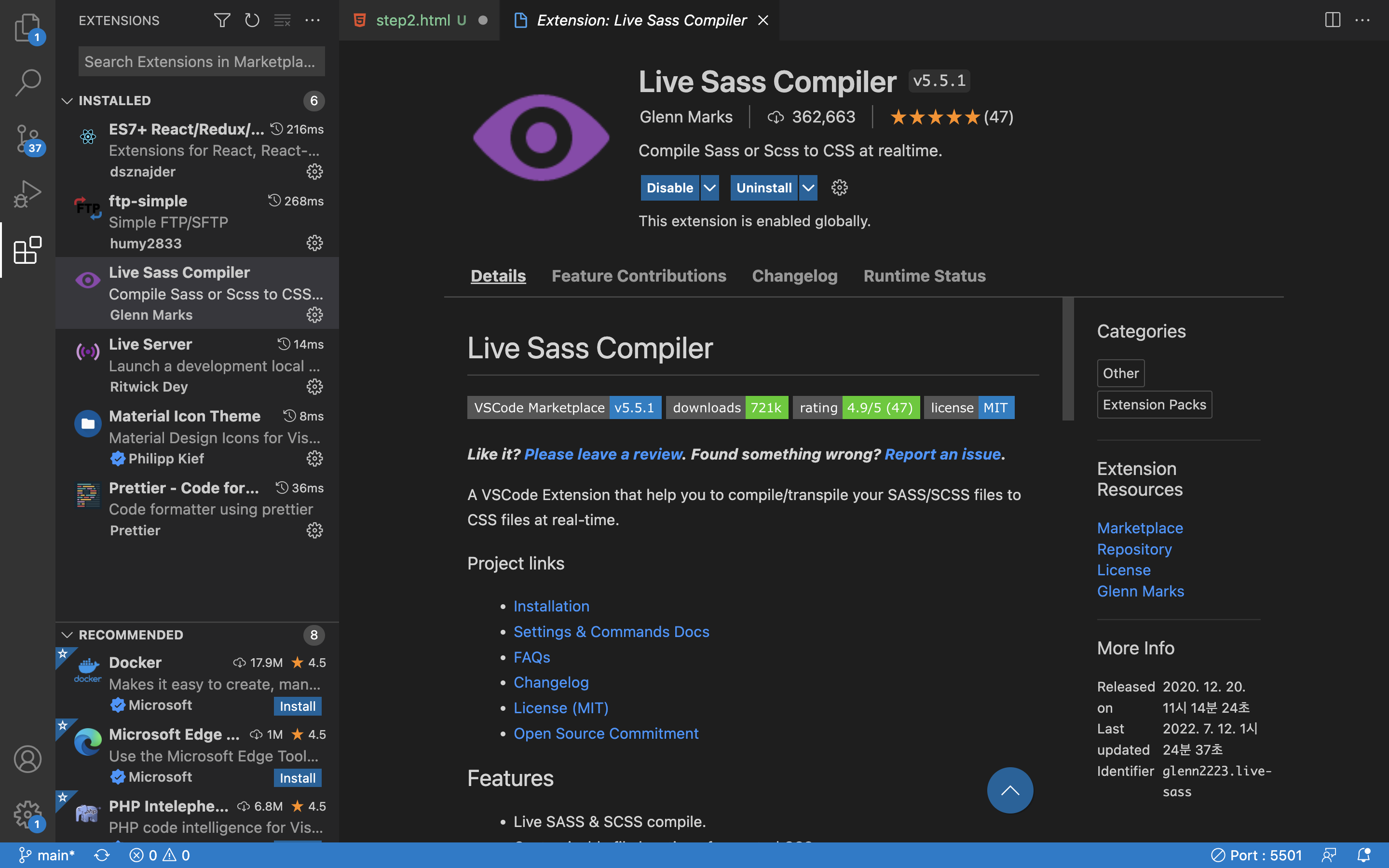
1
우선 Extension에서 Live Cass Compiler를 설치해줍니다.

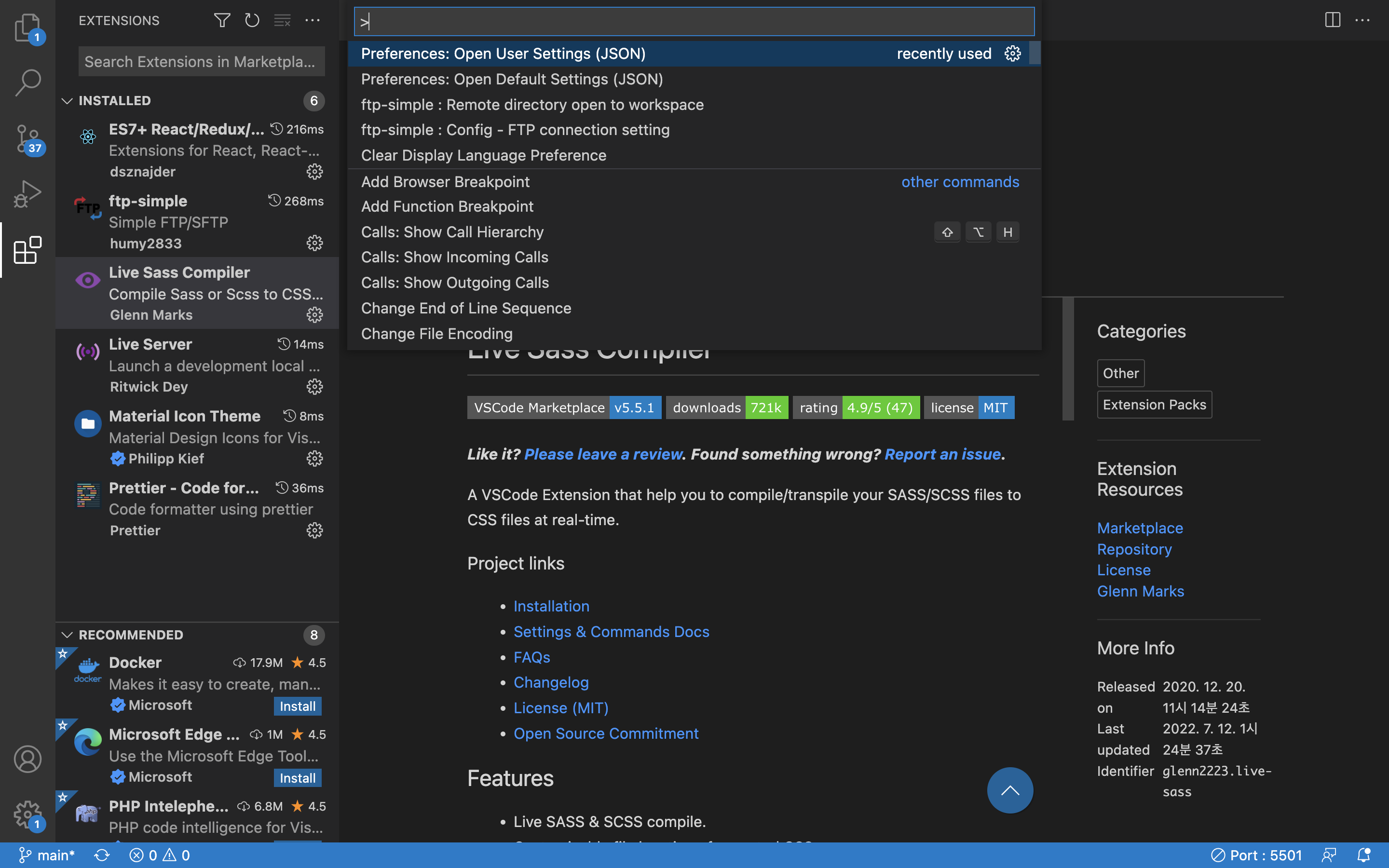
2
설정에서 json 검색하고 User Settings 파일을 열어줍니다.

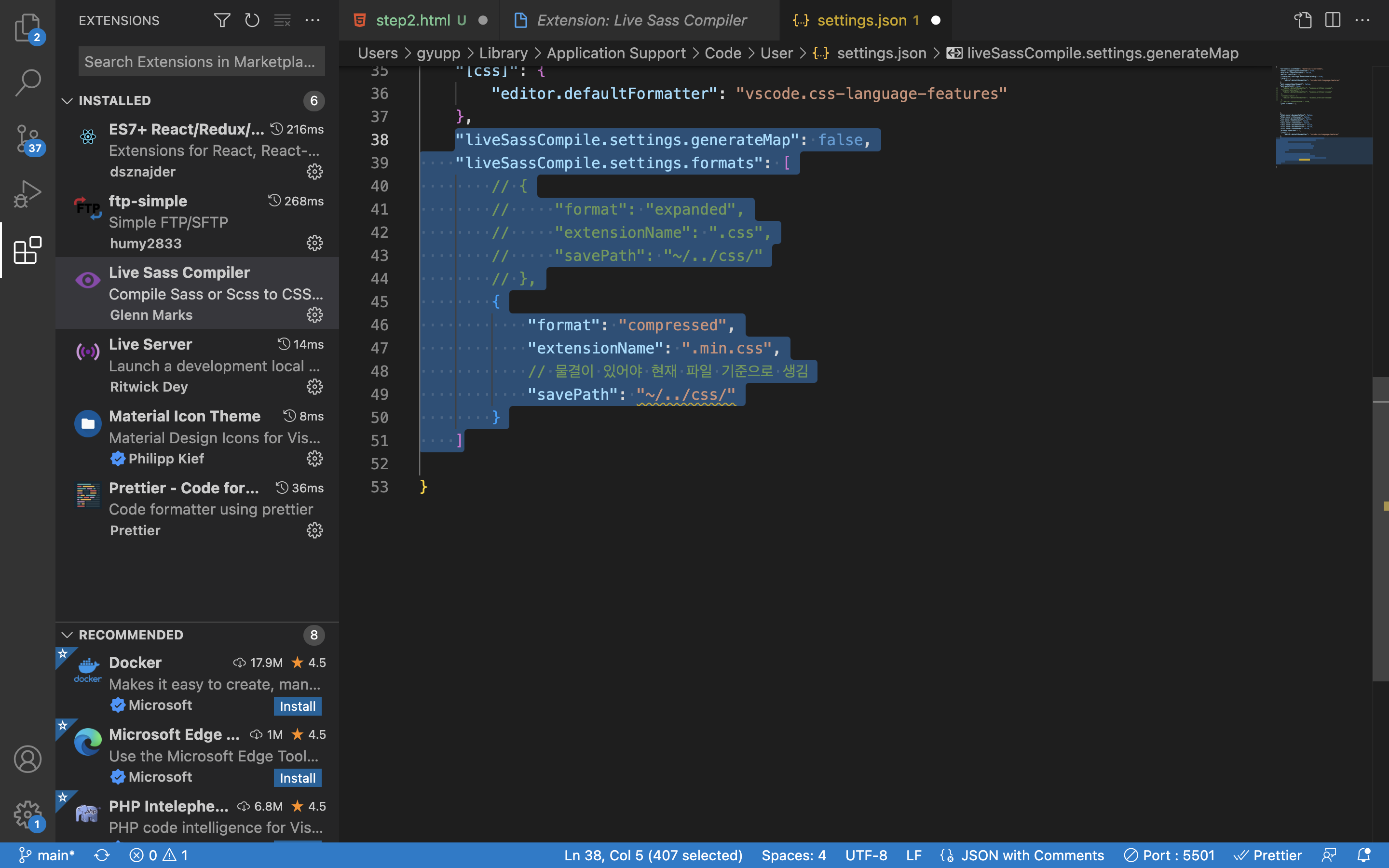
3
아래 표시된 부분을 추가시켜 줍니다.

map 파일이 필요하신 분들은 "liveSassCompile.settings.generateMap" 부분을 true로 설정해주시면 됩니다.
경로를 설정하실때 앞에 물결이 있어야 현재 파일을 기준으로 상위 폴더에 생성이 됩니다.
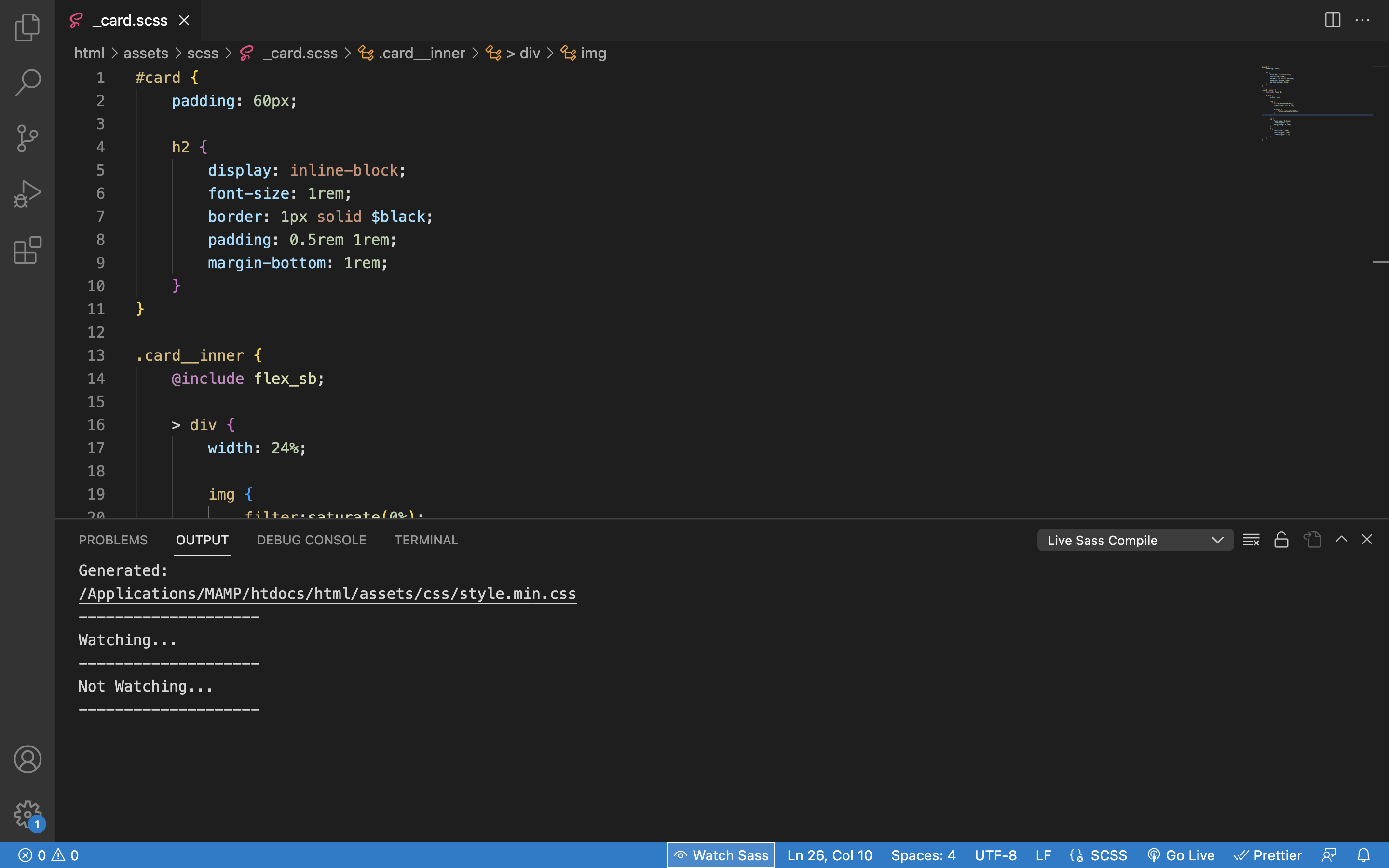
4
scss 파일을 만들고 하단에 Watch Sass 부분을 클릭해주면 실행이 됩니다☺️


'STEP' 카테고리의 다른 글
| STEP | VScode | prettier 설치 후 실행하기 (3) | 2022.09.05 |
|---|




댓글