728x90

웹디자인기능사 실기 | 롯데월드 사이트 만들기
1. 웹디자인기능사 실기 요령
ckick
시험장마다 Emmet이 안되는 곳이 있을 수 있음 👉🏻 드림위버 자동 완성 기능 활용하기
모든 css, js는 링크로 달기 (시험조건) 👉🏻 항상 링크를 걸었으면 사이트에 연동되는지 확인하고 넘어가기
style에 쓸때 복사/붙여넣기 습관 들이기 👉🏻 쓰면서 하다가 오류가 생기면 발견하기 어려움
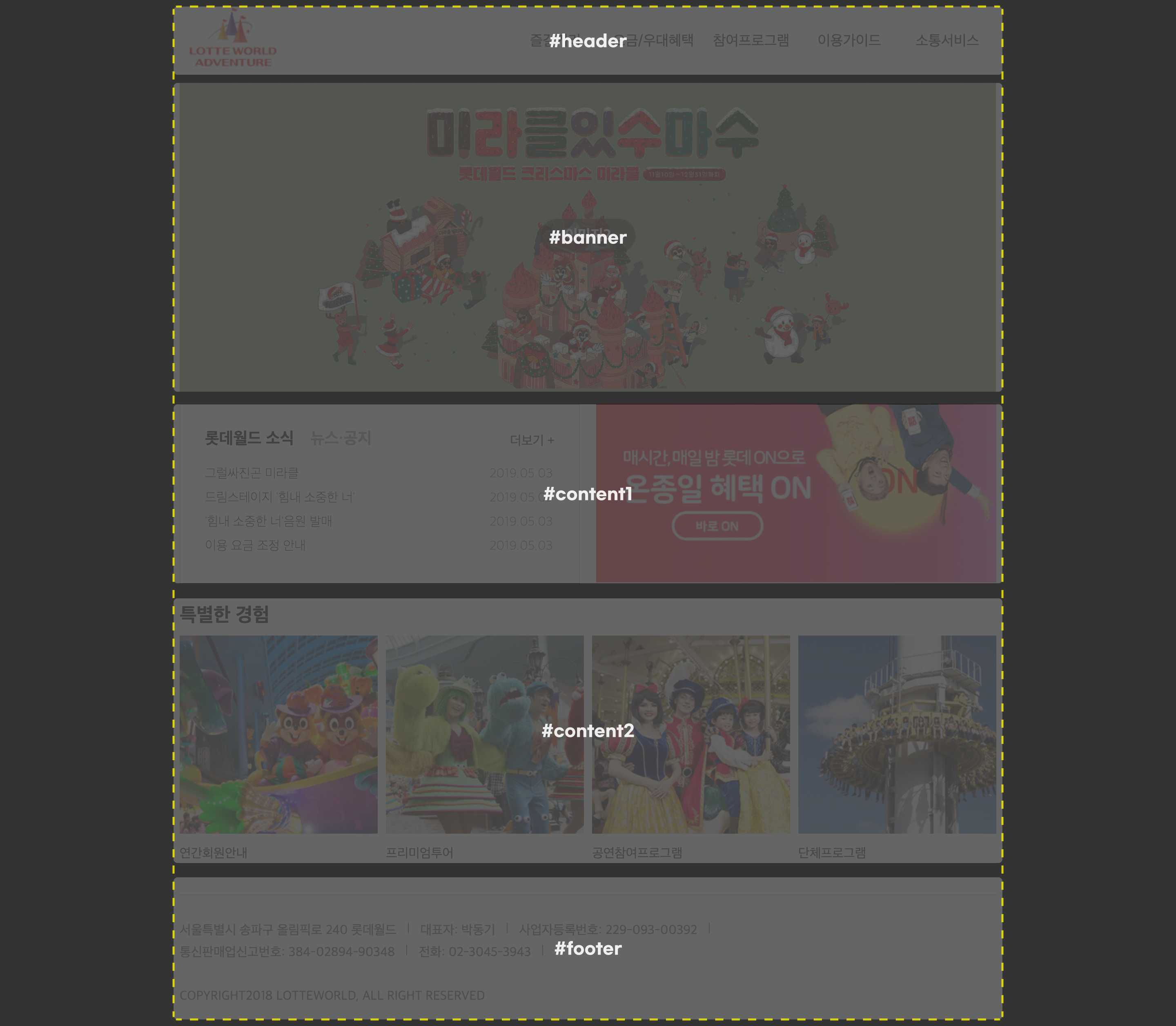
2. 사이트 구조 살펴보기

CSS 살펴보기
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
.clearfix::before, .clearfix::after {
display: block;
content: '';
clear: both;
}
/* layout */
#wrap {
width: 1000px;
margin: 0 auto;
}
#header {
height: 100px;
}
#banner {}
#content1 {}
#content2 {}
#footer {}
/* header */
#header h1 {
float: left;
padding-top: 5px;
}
#header h1 img {
width: 130px;
}
#header .nav {
float: right;
z-index: 100px;
position: relative;
margin-top: 20px;
}
#header .nav li {
position: relative;
float: left;
width: 120px;
text-align: center;
}
#header .nav li a {
display: block;
padding: 20px 10px;
font-size: 18px;
}
#header .nav li a:hover {
background: #ddd;
}
#header .nav li ul.subMenu {
display: none;
position: absolute;
left: 0;
top: 59px;
z-index: 100;
background: #ccc;
}
#header .nav li ul.subMenu li {}
#header .nav li ul.subMenu li a {
padding: 10px;
}
#header .nav li ul.subMenu li a:hover {
background: #999;
}
/* banner */
#banner {
width: 1000px;
height: 378px;
overflow: hidden;
}
#banner img {
width: 100%;
}
.slideList {
position: relative;
}
.slideList .slideImg {
position: relative;
}
.slideList .slideImg h2 {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background: rgba(0,0,0,0.5);
padding: 10px 30px;
border-radius: 25px;
color: #fff;
font-size: 18px;
}
.slideList .slideImg img {
display: block;
}
/* content1 */
#content1 {
margin-top: 15px;
}
#content1 .notice {
float: left;
width: 49%;
height: 220px;
margin-right: 2%;
border: 1px solid #ccc;
/* 49% + 49% + 2% = 100% + 보더 양쪽 1px씩 추가되어버림 */
/* 보더값을 위드값 안으로 포함할 수 있도록 박스사이징을 보더박스로 설정 */
box-sizing: border-box;
}
#content1 .notice ul li a {
font-size: 20px;
}
#content1 .notice ul li ul li a {
font-size: 16px;
font-weight: 300;
}
#content1 .notice ul li ul li span {
font-weight: 300;
color: #666;
}
#content1 .ad {
float: left;
width: 49%;
margin-right: 0;
}
#content1 .ad img {
width: 100%;
/* 이미지 밑에 좀 남는 부분 없애기 */
display: block;
}
/* notice */
.notice {
position: relative;
padding: 30px;
}
.notice ul {}
.notice ul li {
float: left;
margin-right: 20px;
}
.notice ul li a {
font-size: 24px;
font-weight: bold;
color: #999;
}
.notice ul li.active a {
color: #000;
}
.notice ul li ul {
position: absolute;
left: 30px;
top: 70px;
}
.notice ul li ul li {
width: 95%;
padding: 5px 0;
}
.notice ul li ul li a {
float: left;
width: 60%;
font-size: 16px;
color: #333;
font-weight: normal;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.notice ul li ul li span {
float: right;
width: 20%;
}
.notice .more {
position: absolute;
right: 30px;
top: 35px;
}
/* content2 */
#content2 {
margin-top: 25px;
}
#content2 h2 {
margin-bottom: 10px;
}
#content2 ul {}
#content2 li {
float: left;
width: 24.25%;
margin-right: 1%;
}
#content2 li:last-child {
margin-right: 0;
}
#content2 li img {
width: 100%;
}
#content2 li span {
/* span은 인라인구조이기 때문에 블록선언 */
display: block;
padding: 10px 0;
}
/* footer */
#footer {
border-top: 1px solid #ccc;
margin-top: 30px;
padding: 30px 0;
}
#footer address {
font-style: normal;
color: #666;
}
#footer address ul {
width: 660px;
}
#footer address li {
position: relative;
display: inline;
line-height: 1.7;
padding: 0 15px 0 10px;
}
#footer address li::after {
position: absolute;
content: '';
right: 0;
top: 0;
width: 1px;
height: 13px;
background: #666;
}
#footer address li.left {
padding-left: 0;
}
#footer address p {
text-transform: uppercase;
padding-top: 30px;
}
/* layer */
.layer_bg {
display: none;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
position: fixed;
left: 0;
top: 0;
z-index: 900;
}
.layer {
width: 500px;
height: 500px;
background: #ccc;
border: 2px solid #000;
position: absolute;
left: 50%;
top: 50%;
z-index: 1000;
transform: translate(-50%, -50%);
}
.layer h2 {
padding: 20px;
font-size: 30px;
}
.layer .close {
position: absolute;
bottom: 20px;
right: 30px;
font-size: 20px;
}
</style>
HTML 살펴보기
<body>
<div id="wrap">
<header id="header" class="clearfix">
<h1><a href="#"><img src="images/logo.jpg" alt="롯데월드"></a></h1>
<nav class="nav">
<ul class="clearfix">
<li>
<a href="#">즐길거리</a>
<ul class="subMenu">
<li><a href="#">subMenu-1</a></li>
<li><a href="#">subMenu-2</a></li>
<li><a href="#">subMenu-3</a></li>
<li><a href="#">subMenu-4</a></li>
</ul>
</li>
<li>
<a href="#">요금/우대혜택</a>
<ul class="subMenu">
<li><a href="#">subMenu-1</a></li>
<li><a href="#">subMenu-2</a></li>
<li><a href="#">subMenu-3</a></li>
<li><a href="#">subMenu-4</a></li>
</ul>
</li>
<li>
<a href="#">참여프로그램</a>
<ul class="subMenu">
<li><a href="#">subMenu-1</a></li>
<li><a href="#">subMenu-2</a></li>
<li><a href="#">subMenu-3</a></li>
<li><a href="#">subMenu-4</a></li>
</ul>
</li>
<li>
<a href="#">이용가이드</a>
<ul class="subMenu">
<li><a href="#">subMenu-1</a></li>
<li><a href="#">subMenu-2</a></li>
<li><a href="#">subMenu-3</a></li>
<li><a href="#">subMenu-4</a></li>
</ul>
</li>
<li>
<a href="#">소통서비스</a>
<ul class="subMenu">
<li><a href="#">subMenu-1</a></li>
<li><a href="#">subMenu-2</a></li>
<li><a href="#">subMenu-3</a></li>
<li><a href="#">subMenu-4</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<!-- //header -->
<section id="banner">
<div class="slideList">
<div class="slideImg">
<h2>이미지1</h2>
<img src="images/banner01.jpg" alt="메리크리스마스1">
</div>
<div class="slideImg">
<h2>이미지2</h2>
<img src="images/banner01.jpg" alt="메리크리스마스2">
</div>
<div class="slideImg">
<h2>이미지3</h2>
<img src="images/banner01.jpg" alt="메리크리스마스3">
</div>
</div>
</section>
<!-- //banner -->
<section id="content1" class="clearfix">
<article class="notice">
<ul class="clearfix">
<li class="active"><a href="#">롯데월드 소식</a>
<ul>
<li><a href="#">그럴싸진곤 미라클</a><span>2019.05.03</span></li>
<li><a href="#">드림스테이지 '힘내 소중한 너'</a><span>2019.05.03</span></li>
<li><a href="#">'힘내 소중한 너'음원 발매</a><span>2019.05.03</span></li>
<li><a href="#">이용 요금 조정 안내</a><span>2019.05.03</span></li>
</ul>
</li>
<li><a href="#">뉴스·공지</a>
<ul>
<li><a href="#">2. 두번째 목록입니다. 두번째 목록입니다. 두번째 목록입니다.</a><span>2019.05.03</span></li>
<li><a href="#">2. 두번째 목록입니다. 두번째 목록입니다. 두번째 목록입니다.</a><span>2019.05.03</span></li>
<li><a href="#">2. 두번째 목록입니다. 두번째 목록입니다. 두번째 목록입니다.</a><span>2019.05.03</span></li>
<li><a href="#">2. 두번째 목록입니다. 두번째 목록입니다. 두번째 목록입니다.</a><span>2019.05.03</span></li>
</ul>
</li>
</ul>
<a href="#" class="more">더보기 +</a>
</article>
<figure class="ad">
<a href="#"><img src="images/ad.jpg" alt="온종일 혜택"></a>
</figure>
</section>
<!-- //content1 -->
<section id="content2">
<h2>특별한 경험</h2>
<ul class="clearfix">
<li>
<a href="#">
<img src="images/s1.jpg" alt="연간회원안내">
<span>연간회원안내</span>
</a>
</li>
<li>
<a href="#">
<img src="images/s2.jpg" alt="프리미엄투어">
<span>프리미엄투어</span>
</a>
</li>
<li>
<a href="#">
<img src="images/s3.jpg" alt="공연참여프로그램">
<span>공연참여프로그램</span>
</a>
</li>
<li>
<a href="#">
<img src="images/s4.jpg" alt="단체프로그램">
<span>단체프로그램</span>
</a>
</li>
</ul>
</section>
<!-- //content2 -->
<footer id="footer">
<address>
<ul>
<li class="left">서울특별시 송파구 올림픽로 240 롯데월드</li>
<li>대표자: 박동기</li>
<li>사업자등록번호: 229-093-00392</li>
<li class="left">통신판매업신고번호: 384-02894-90348</li>
<li>전화: 02-3045-3943</li>
</ul>
<p>Copyright2018 Lotteworld, All Right RESERVED</p>
</address>
</footer>
<!-- //footer -->
</div>
<!-- 팝업 -->
<div class="layer_bg">
<div class="layer">
<h2>타이틀</h2>
<a href="#" class="close">닫기</a>
</div>
</div>
</body>
SCRIPT 살펴보기
<script>
$(".nav > ul > li").mouseover(function(){
$(this).find(".subMenu").stop().slideDown(200);
});
$(".nav > ul > li").mouseout(function(){
$(this).find(".subMenu").stop().slideUp(200);
});
var currentIndex = 0; //현재 이미지를 변수에 저장
setInterval(function(){
if(currentIndex < 2){
currentIndex++
} else {
currentIndex = 0;
}
var slidePosition = currentIndex * (-374)+"px";
// console.log(slidePosition);
$(".slideList").animate({top:slidePosition},400);
}, 3000);
// 탭 메뉴
var tabMenu = $(".notice");
tabMenu.find("ul > li > ul").hide();
tabMenu.find("ul > li.active > ul").show();
function tabList(e){
e.preventDefault();
// ul > li > a : this
var target = $(this);
target.next().show().parent("li").addClass("active").siblings("li").removeClass("active").find("ul").hide();
};
tabMenu.find("ul > li > a").click(tabList).focus(tabList);
// 팝업
$(".ad").click(function(){
$(".layer_bg").css("display","block");
});
$(".layer .close").click(function(){
$(".layer_bg").css("display","none");
});
</script>
'웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 | 실기 | 쿡킷 🍪 (3) | 2022.09.14 |
|---|




댓글