728x90

CSS ANIMATION
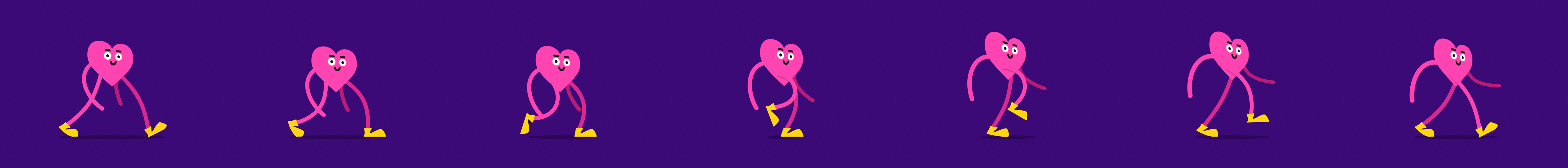
걸어다니는 하트 만들기

+ 먼저 연속되는 이미지를 이어 붙여 하나의 이미지로 저장합니다.
<div class="timing step">
<div class="stepbox"></div>
<span class="stepBtn">
<a href="#" class="stepBtnStart">Start</a>
<a href="#" class="stepBtnStop">Stop</a>
</span>
</div>
+ 움직이는 애니메이션은 .stepbox에서 만들어주었습니다.
.step {
height: 700px;
background: #351371;
position: relative;
border-radius: 0 0 10px 10px;
}
.step .stepbox {
width: 800px; height: 600px;
background: url(https://kkb75281.github.io/coding2/animation/img/hwalking.jpg);
border-radius: 0;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
animation: ani 1s steps(24, start) infinite;
}
.step .stepbox.start {
animation-play-state: running;
}
.step .stepbox.stop {
animation-play-state: paused;
}
@keyframes ani {
0% {background-position: 0 0;}
100% {background-position: -19200px 0;}
}
+ background: url( ); 을 통해 이어 붙인 이미지를 불러옵니다.
+ animation: ani 1s steps(24, start) infinite; 애니메이션을 설정해줍니다. (24 = 프레임수)
+ @keyframes ani { } 키프레임을 통해 애니메이션을 만들어줍니다.
+ animation-play-state: running / paused; 추가로 버튼을 만들어 애니메이션 진행/멈춤이 가능하도록 설정해주었습니다.
'CSS > ANIMATION' 카테고리의 다른 글
| CSS | ANIMATION | 울렁울렁 웨이브 만들기 (10) | 2022.09.19 |
|---|---|
| ANIMATION | SVG 텍스트 애니메이션 만들기 (5) | 2022.09.08 |
| ANIMATION | SVG 애니메이션 소개 (5) | 2022.09.08 |
| ANIMATION | CSS 애니메이션 소개 (9) | 2022.09.07 |
| CSS | 통통 돌아다니는 공 만들기 (3) | 2022.09.04 |







댓글